Bu yazımda Raspberry Pi cihazınızı klavye, fare ve ekran olmadan nasıl kolayca kontrol edebileceğinizi keşfediyor olacaksınız....

Herkese merhaba,
Minecraft piksel tabanlı açık dünya oyunu. Education sürümüyle bu açık dünya oyunu eğitimde kullanılabilir hale dönüştürülmüş. Gerek araç gereçleri gerek eklentileriyle deneyimleyerek öğrenebilmeyi verimli hale getirmiş. Bu yazımda sizlere Minecraft Education sürümünde kısa zamanda harika işler çıkartabileceğiniz MakeCode kodlama aracını gösteriyor olacağım. Hazırsanız başlayalım.

Minecraft Education sürümüne giriş yapalım. Şablonlar > Çimen Blokları dünyasını Yaratıcı modda açalım. Bu şablonu sonsuz düzlük olduğu için seviyorum. İnşa edilecek alanda herhangi bir yeri düzleme işlemlerine gerek kalmıyor.

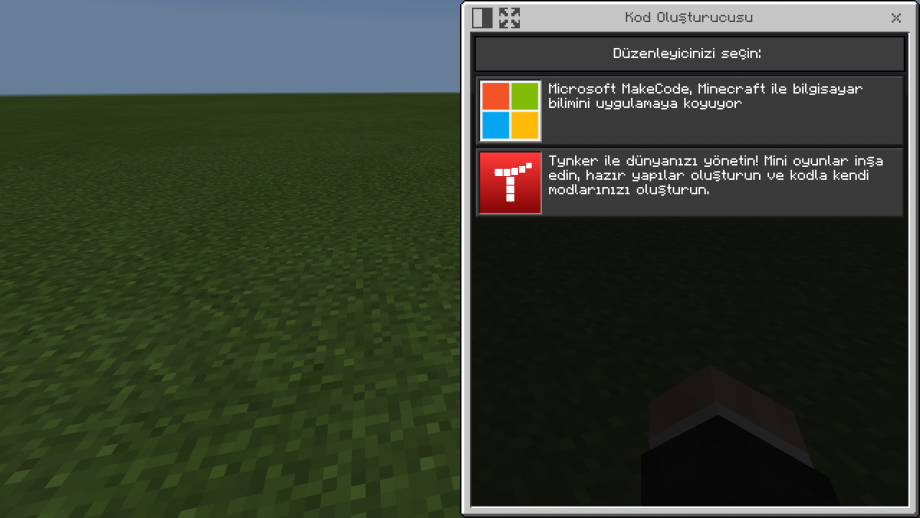
“c” tuşuna basarak Kod Oluşturucusu penceresini açıyorum. Karşıma iki farklı düzenleyici gelecektir. Bunlar Microsoft’un kendi uygulaması olan MakeCode ve Tynker. Biz MakeCode ile devam edelim.

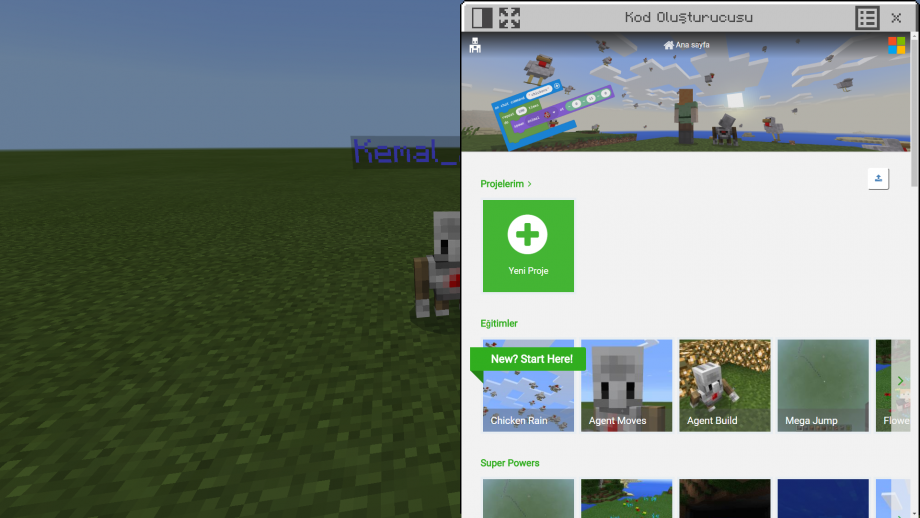
Kod Oluşturucusu sayfamızı üstte yer alan butonlarla tam ekran yapabilir ya da diğer yarım pencerede açabilirsiniz. Fark ettiyseniz Kod Oluşturucusu arkasında Kemal.Agent adında oyuncuya yardımcı bir ajan geldi.

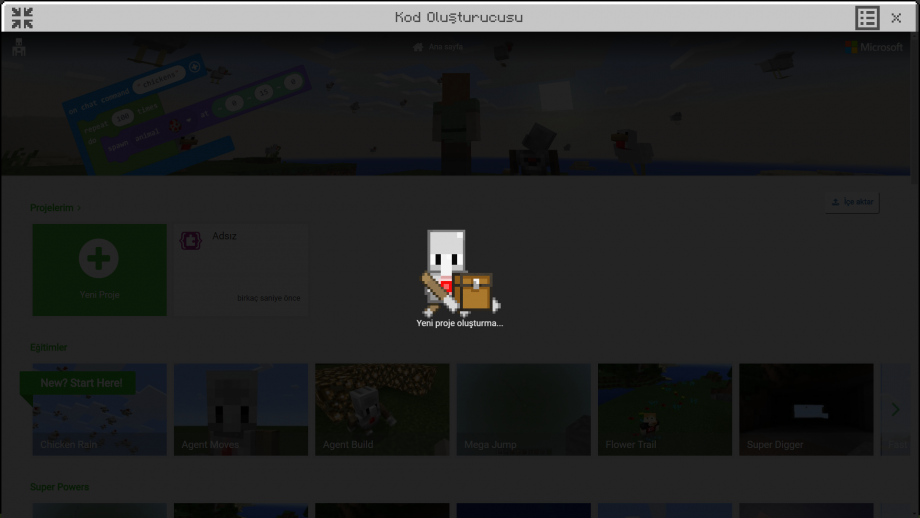
Tam ekran butonuna tıklayıp sayfamı büyütüyorum. Projelerim başlığı altında kendi oluşturduğunuz çalışmalar yer almaktadır. Şu an bizim bir çalışmamız olmadığı için boş görünüyor.

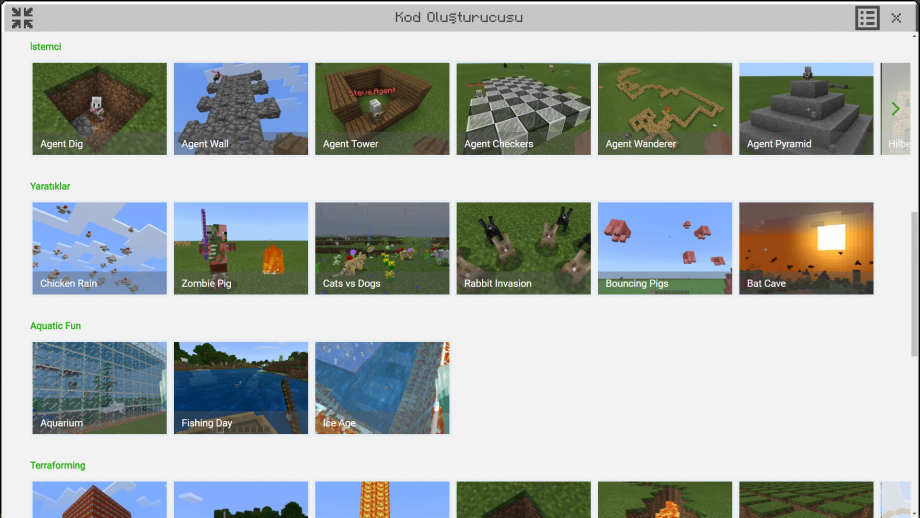
Sayfayı alta doğru indirdiğinizde farklı kategorilerde çalışmaları da görüyor olacaksınız. İsterseniz daha sonra bunları da deneyimleyebilirsiniz.

Sayfamı yukarı çıkarıp “Yeni Proje” butonuna tıklıyorum. Projemiz oluşturuluyor.

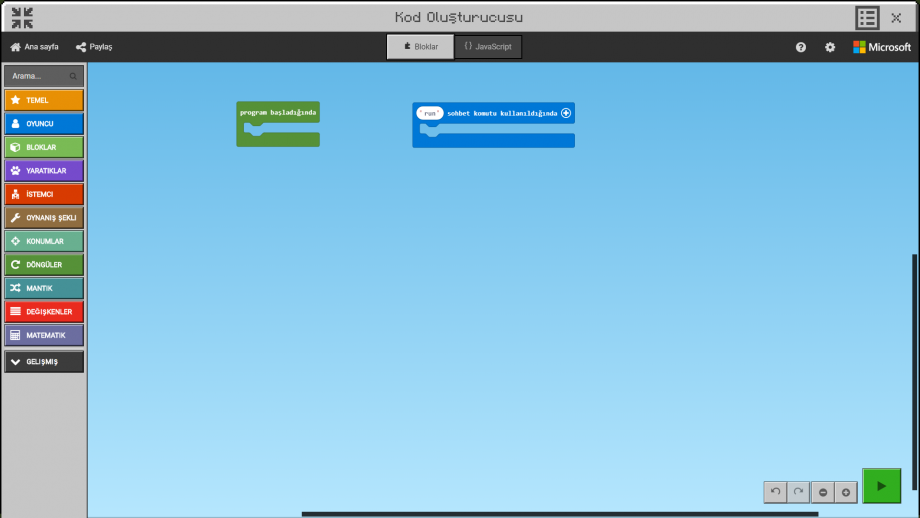
Kodlama alanımız karşımızda. Yeşil blok, Scratch’teki yeşil bayraklı tıklanınca bloğu gibi çalışmaktadır. Sağ alt köşede Play butonu da hazırlanan programı çalıştırmaktadır.

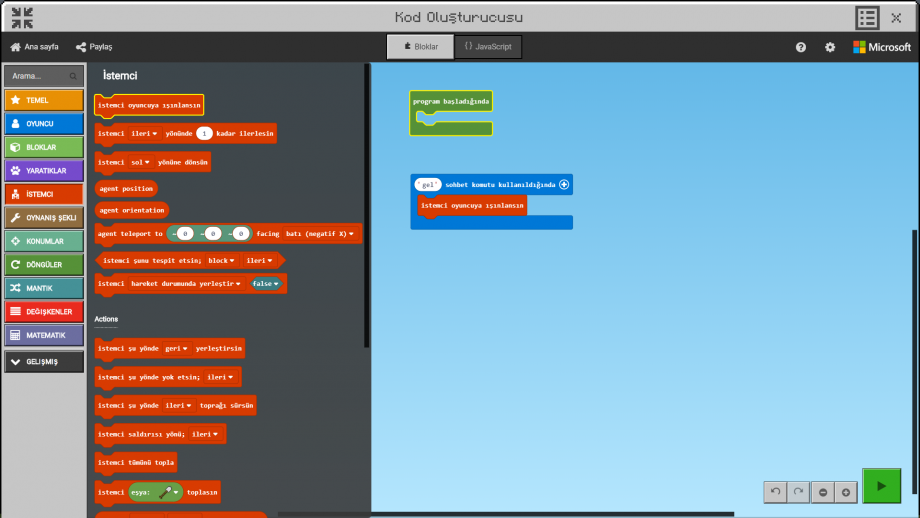
İstemci kategorisine tıklıyorum. İstemci oyuncuya ışınlansın blogunu alıyorum ve blok alanı içerisinde yer alan mavi renkteki “gel” sohbet komutu kullanıldığında bloğu içerisine yerleştiriyorum.
Proje sayfası ilk açıldığında “gel” yazılı komut yerine “run” komutu kullanılmaktaydı. Ben bir değişlik yaparak kendime göre düzenledim.

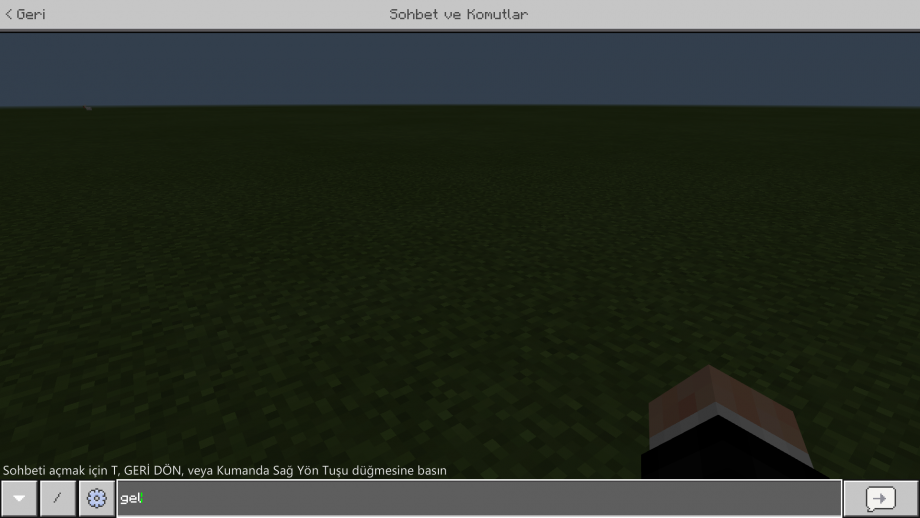
Kod Oluşturucusu penceresini kapatıyorum ve oyunda “t” tuşuna basarak sohbet penceresini açıyorum. “gel” sohbet komutu kullanıldığında yapacak işlemleri başlatıyorum. Sohbet kısmına “gel” yazıp gönderiyorum.

Komutu gönderdikten sonra sohbet penceresini kapattığımda ajanımın yanıma geldiğini görüyorum. Bunu ajandan uzak bir yere gidip komutu yeniden çalıştırarak test edebilirsiniz. Şimdi yeni bir şey yapalım.

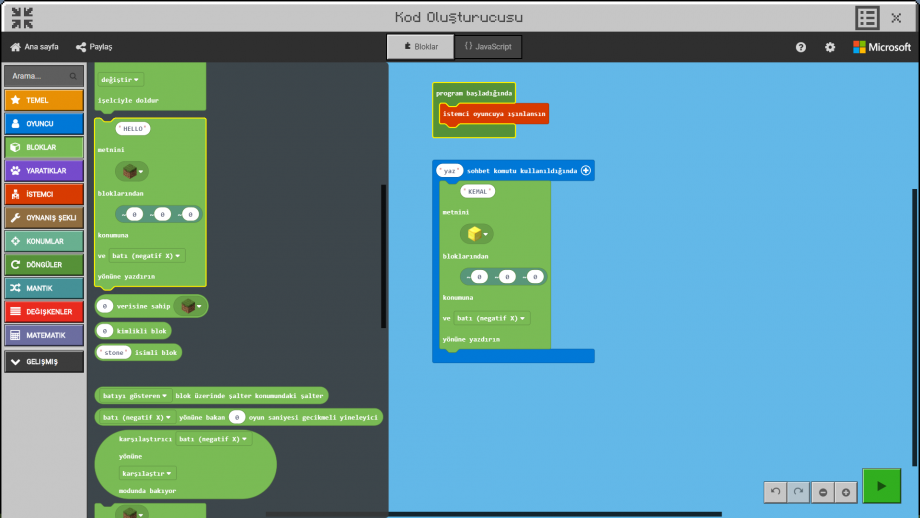
“c” tuşuna basarak Kod Oluşturucusu proje alanımıza gidelim. Şimdi bir önceki örneğimizde “istemci oyuncuya ışınlansın” bloğunu Program Başladığında altına yerleştirelim. Bloklar kategorisini açalım. Orada “Hello” metnini… diye başlayan sarı çerçeve ile belirtilmiş bloğu alalım ve kodlama alanımızdaki mavi bloğun içerisine yerleştirelim. “Hello” sözcüğünü KEMAL olarak “gel” sohbet komutunu da “yaz” olarak değiştiriyorum. Hangi kaynak bloğu kullanılarak bu isim yazılacak onu seçiyorum. Ben Altın bloğu kullanarak yazılmasını istedim. Düzenlemelerimizin hepsi bu kadar. Hadi bakalım şimdi kodumuzu çalıştıralım. =)

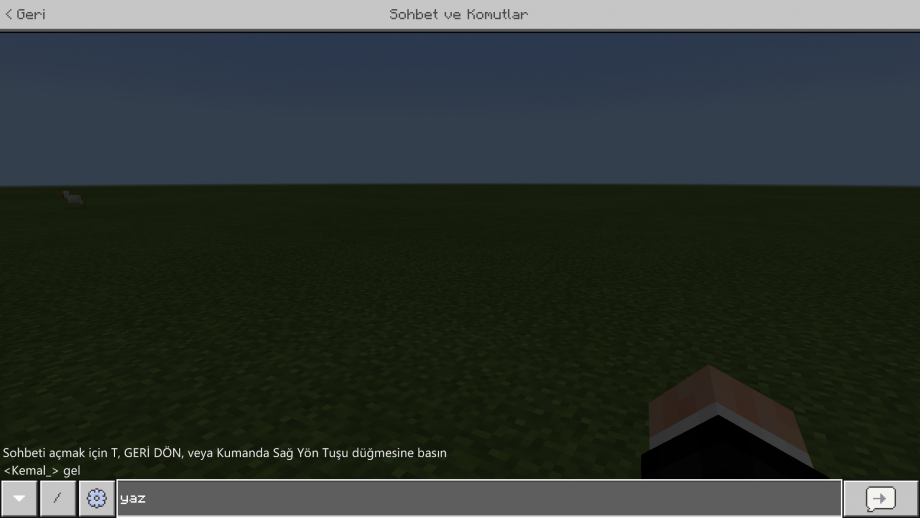
Kod oluşturucusunu kapatıp sohbet ekranını açıyorum. “yaz” komutunu yazıyorum. Belirlenen koordinatta ve yönde blok koyma işlemleri başlıyor.

Altın bloğu kullanılarak KEMAL sözcüğü adım adım başarıyla yazdırıldı. Microsoft MakeCode’u basit olarak bu örnekleri uygulayarak kullanmaya başlayabilirsiniz. Fikirlerinizi hayata geçirirken diğer blokları da kullanmaya başladıkça daha aktif bir şekilde kullandığınızı göreceksiniz.
Örnek çalışmalardan bazılarını açıp içerisindeki kod yapılarını da inceleyebilirsiniz. Sorularınızı altta yer alan yorum kısmına bırakabilir birlikte yanıtını bulabiliriz. Bir başka yazımda görüşmek dileğiyle..
Son Yorumlar..