Herkese merhaba,
Bir önceki yazımda Minecraft ve Minecraft eğitim sürümüyle ilgili detaylar içeren uzunca bir yazı paylaşmıştım. Bu yazımda eğitim sürümünde kullanılan code connection kullanımına dair detaylı bilgiler verip sınıf içerisinde nasıl kullanıldığını öğreneceğiz. Oyun içi kullanımına dair uygulamalar yapacağız.
Öncelikle..
1: Bu kısımdan itibaren bilgisayarınızda Minecraft’ın eğitim sürümü ve code connection yazılımlarının kurulu olduğu varsayılarak devam edilecektir.Yazılımları indirmek isteyenler linklere tıklayıp Minecraft adreslerinden direk indirme yapabilirsiniz.
>> Minecraft Education resmi indirme adresi
>> Minecraft Education Edition sürümünü indir
>> Code Connection yazılımını indir
2: Eğitim sürümünde uygulama yapabilmeniz için eğitim sürümü hesabına ihtiyacınız olacaktır. Aksi takdirde giriş yapamayacaksınız.
Code Connection Kullanımı
- Minecraft Education sürümüne giriş yapıyoruz.
- Giriş yaptıktan sonra “Oyna” butonuyla bir sonraki aşamaya geçiyoruz.
- Dünyalar sekmesine gelip “Yeni Oluştur” diyerek yeni bir dünya oluşturacağız.
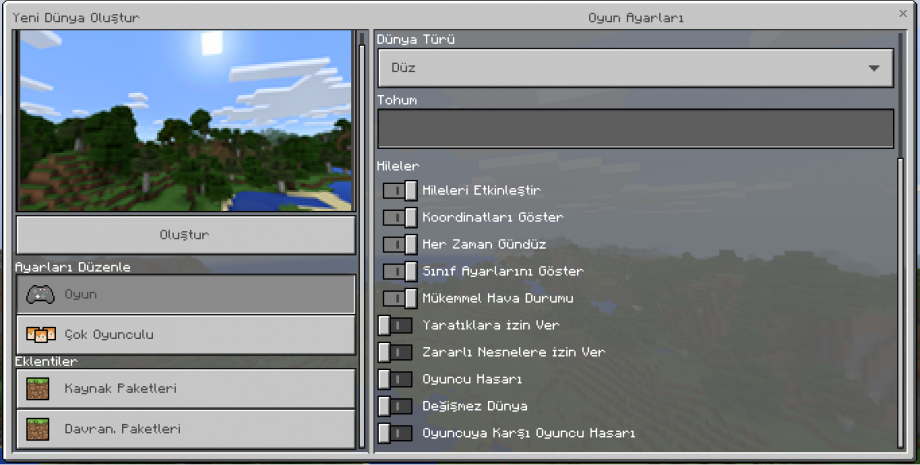
- Açılan pencerede en üstte yer alan “Yeni Dünya Oluştur” butonuna tıklıyoruz. Karşımıza ayarlarımızı yapabileceğimiz bir sayfa gelecektir. Oradan şu ayarları yapıyoruz:
Varsayılan Oyun Modu: Yaratıcı
Dünya Türü: Düz

Minecraft Education Oyun Kurulumu
- Bu ayarları tamamladıktan sonra sol tarafta yer alan “Oluştur” butonuna tıklayıp dünyamızı oluşturalım.
- Dünyamız açıldıktan sonra masaüstüne gelip önceden kurmuş olduğumuz Code Connection for Minecraft uygulamasını açıyoruz.

Code Connection
- Uygulamayı açtıktan sonra karşımıza tanımlanmış bir adres satırı gelecektir. Adres satırının yanındaki butona basıp adresi kopyalayalım.
- Oyuna dönelim. “t” tuşuna basarak komut satırını açalım.

Code Connection Oyun İçi Server Bağlantısı
- Kopyaladığımız Code Connection kodunu direk satır çubuğuna yapıştırıp Enter’e basarak onaylayalım.

Code Connection Oyun İçi Temsilci
- Linkin onaylanmasıyla birlikte “Sunucuyla kurulan bağlantı …” diye devam eden bir mesaj göreceksiniz. Sonrasında ekrana isminiz.Agent adında bir temsilci gelecektir.

Code Connection Düzenleyicileri
- Aynı zamanda Code Connection pencereniz ile bağlantı sağlanmış olacaktır. Bağlantınız sağlandığına göre şimdi aktifleştirmeliyiz.

Oyun içi Code Bağlantısı
- Tekrar oyuna gelip “t” tuşuyla komut penceremizi açalım. bu sefer /code komutunu yazalım. Kodu gönderdikten sonra Code Connection penceresi tekrar karşımıza gelecektir. Orada kullanmak istediğiniz düzenleyiciyi bulup devam edebilirsiniz.

Code Connection Bağlantısı
- Ben MakeCode ile devam etmek istiyorum. Biraz bekledikten sonra MakeCode sayfası açılacaktır.

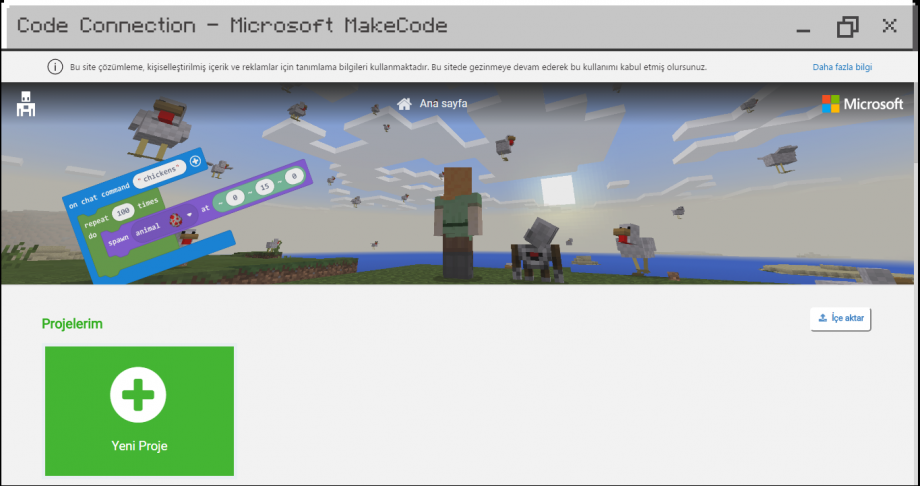
MakeCode Kodlama Ana Ekranı
- Daha önce bir çalışma yaptıysanız burada çalışmalarınız görünecektir. Başlamak için Yeni Proje oluşturalım.

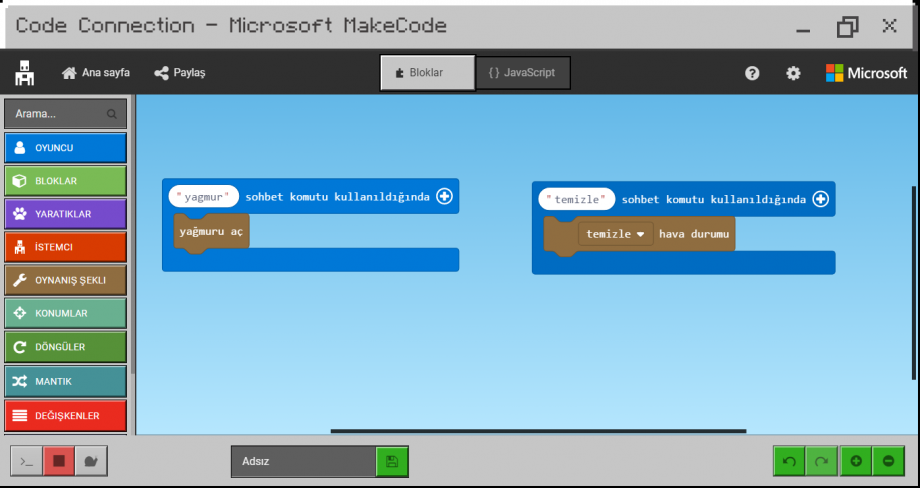
MakeCode Kodlama Penceresi
- Açılan pencerede bloklar yardımıyla kodlamalarımızı yapmaya başlayabiliriz. Ekranı gördüğünüzde hemen hemen tüm blok kodlama araçlarında olduğu gibi benzer yerleşime ve bloklara sahiptir. Üst kısımda yer alan Bloklar / Javascript kısmından her iki tarafta kod düzenlemesi yapabilirsiniz.

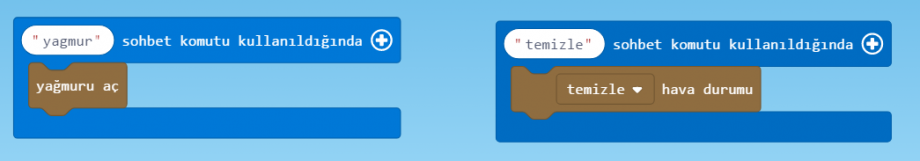
Code Connection Blokları
- Orta kısımda yer alan iki temel blok yer almaktadır. Dikkat ettiğiniz üzere “yagmur” sohbet komutu kullanıldığında dediğini görmüşsünüzdür. Sohbet komutu penceresine yazacağınız komut ile bu blokların çalışacağını size söylüyor.
Renklerine uygun olarak Oyuncu butonuna tıklayıp 2 adet Sohbet komutu kullanıldığında bloğu aldım. Oynanış Şekli butonuna tıklayıp 2 adet resimde görülen blokları aldım. Ve şekildeki gibi blok kodlaması yaptım. Siz de bu şekilde bloklarınızı hazırlayın.
- Bloklar hazırlandıktan sonra oyuna geçelim. Sohbet penceresini açıp herhangi bir ibare işaret kullanmadan yagmur yazalım. 1-2 sn sonra yağmurun yağdığını göreceksiniz.
- Ardından sohbet penceresine temizle yazalım. Yağmurun 1-2 sn sonra kesildiğini göreceksiniz.
En temel şekliyle Minecraft Education Code Connection kullanımını öğrenmiş ve sizinle bir uygulama gerçekleştirmiş olduk. Bu aşamadan sonra kodlamanıza dilediğiniz gibi devam edebilir, kendinize ait fonksiyonlar oluşturabilirsiniz..
Kolay gelsin.

Son Yorumlar..