Bu yazımda Raspberry Pi cihazınızı klavye, fare ve ekran olmadan nasıl kolayca kontrol edebileceğinizi keşfediyor olacaksınız....


Herkese merhaba,
Bugünkü yazımda sizlere Github, GitLab gibi platformlarda hazırladığınız çalışmalarınız için açıklama yazmak, metin düzenlemek amacıyla kullanabileceğiniz bir işaretleme dilini tanıtıyor olacağım. Gelin birlikte bu dilin özelliklerine bir göz atalım.
Yukarıda kısa açıklama yaparken işaretleme dili dediğimde aklınıza direk HTML gelmiş olabilir ama onun kadar çok özelliği fazla özelliği olmayan en temel anlamda kullanılan bir dildir.
Markdown, John Gruber ve Aaron Swartz tarafından geliştirilen ve 2004 yılından bu yana kullanılan metinden HTML’e (text-to-HTML) dönüşüm için kullanılan hafif bir işaretleme dilidir.
Burada temel amaç okunabilirliği ve kullanılabilirliği arttırmaktır. Bir metin düzenlemek istediğinizde Microsoft Word, Google Documents gibi uygulamalara ihtiyaç duyarız. Fakat bu uygulamalara gerek kalmadan bir kod editörü içerisinde yazacağımız bir metni de istediğimiz hale dönüştürebiliyoruz. Bunu yapabilmek için kullanılan *, _ , #, – , : gibi temel işaretler bulunmaktadır. Bu işaretleri kullanarak metinlerinize başlık, alt başlık, kalın, italik, bağlantı, alıntı, listeleme, tablo oluşturma, bölüm ayırma çizgisi ekleme gibi düzenlemeler yapabilirsiniz.
Markdown kullanımını bir örnekle açıklayalım. Bir başlık yazmak istiyorsunuz. Bunun için # işareti ve yanına bir boşluk bırakarak metninizi yazıyorsunuz ve başlığınızı oluşturuyorsunuz. Bunu bir metin editörü kullanmadan ve ellerinizi klavyeden kaldırmadan yapıyorsunuz. Hepsi bu kadar!
# Birinci başlığımı oluşturdum. <- Birinci seviye başlık.
## İkinci başlığımı oluşturdum. <- İkinci seviye başlık.
### Üçüncü başlığımı oluşturdum. <- Üçüncü seviye başlık.
Burada # işareti başlık 1 stilini uygulamaktadır. Bu stil işaretleme dilindeki en büyük font boyutuna sahiptir. Eğer ## işareti kullanırsanız başlık 2 stili, ### işareti kullanırsanız da başlık 3 stili uygulanmaktadır. Böylelikle WordPress altıyapısının da Markdown işaretleme dilini desteklediğini burada görmüş olduk.
Metninizde kalın yazmak istediğiniz yerler olacaktır. Kalın yazmak istediğinizde metininizi iki yıldız işareti içerisine ya da iki alt çizgi içerisine alabilirsiniz. Örnek olarak **bu kısım kalın ** ya da __bu kısım kalın__ yazarak kalın yapabilirsiniz.
İtalik yapmak istediğinizde ise tek yıldız ya da tek alt çizgi ile metninizi eğik yazı haline çevirebilirsiniz. *eğik yazı* ya da _eğik yazı_ örneği ile kullanabilirsiniz.
Listeleme işlemi yapmak istediğinizde yıldız, tire işaretlerini kullanarak tıpkı başlık tanımlama işlemindeki gibi listelemeler yapabilirsiniz.
** Madde 1
** Madde 2
– Madde 3
– Madde 4
* Madde 5
* Madde 6
Metniniz içerisinde alıntı kullanmak isterseniz > işaretini kullanabilirsiniz. İlk derece alıntı için >, ikinci derece alıntı için >>, üçüncü derece alıntı için >>> işaretlerini kullanabilirsiniz. Bir örnek kullanıma göz atalım
> Alıntımın Adı
Açıklamak istediğiniz metni buraya yazınız.
Link: ##
Alıntımın Adı
Açıklamak istediğiniz metni buraya yazınız.
Link: ##
Dosyanız içerisinde bağlantı kullanmak istediğinizde köşeli parantez içerisine bağlantıya sahip yer tutucu ismi yazıp hemen parantez içerisinde bağlantı linkinizi belirtebilirsiniz. Hemen bir örnek üzerinden inceleyelim.
[bağlantı yer tutucu ismi](https://blog.ikizoglu.com)
En sık kullandığımız, en çok ihtiyaç duyduğumuz özelliklerden biri de ayırıcı yatay çizgilerdir. Bu özelliği kullanabilmek için üç adet alt çizgi kullanmanız yeterli olacaktır.
___
Metin içerisinde ayırmak istediğiniz kısımları markdown kullanarak ayırabilirsiniz.
Yukarıda belirttiğim bu özellikler Markdown destekleyen bir yapının içerisinde kullandığımız özelliklerdi. Github’ta projenize bir açıklayıcı metin eklemek istediğinizde bunu .md uzantılı bir dosya tanımlayarak yapabilirsiniz.
“.md” Markdown kelimesinin kısa ve uzantı olmuş halidir. Örn: ReadMe.md

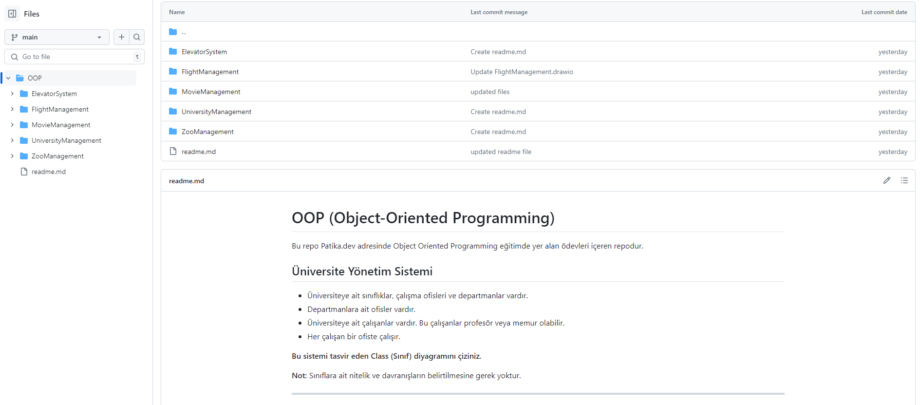
Canlı bir örnek kullanıma bakacak olursak Github sayfamda hazırladığım repo klasörüm için bir açıklama yazısına ihtiyaç duydum ve bunun için klasörümün içerisine bir readMe.md dosyası oluşturdum. Aslında oluşturduğum dosya Markdown işaretleme dili dosyasıdır. Metnimi ilgili işaretleri kullanarak biçimlendirdim ve sayfamı ziyarete gelen kullanıcılar için ek bilgi kaynağı oluşturdum.
Paylaştığım ilgili sayfa için buraya tıklayarak ziyaret edebilir, örneği canlı inceleyebilirsiniz.
Hafif işaretleme dili olarak sizlerle paylaştığım Markdown ve kullanımına dair detayları kullandıkça öğrenecek, uyguladıkça pekiştireceksiniz.

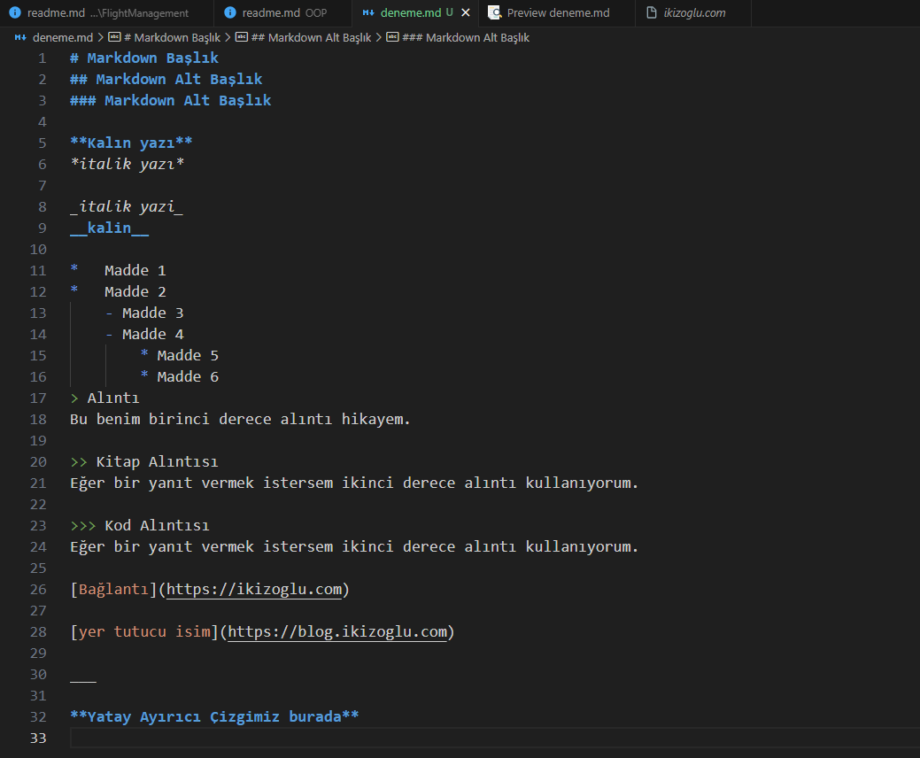
Burada Visual Studio Code üzerinde kullandığım Markdown işaretlemelerini görebilirsiniz. Bir açıklamada yeterli olabilecek kullanımları bilmeniz oldukça işinize yarayacaktır.

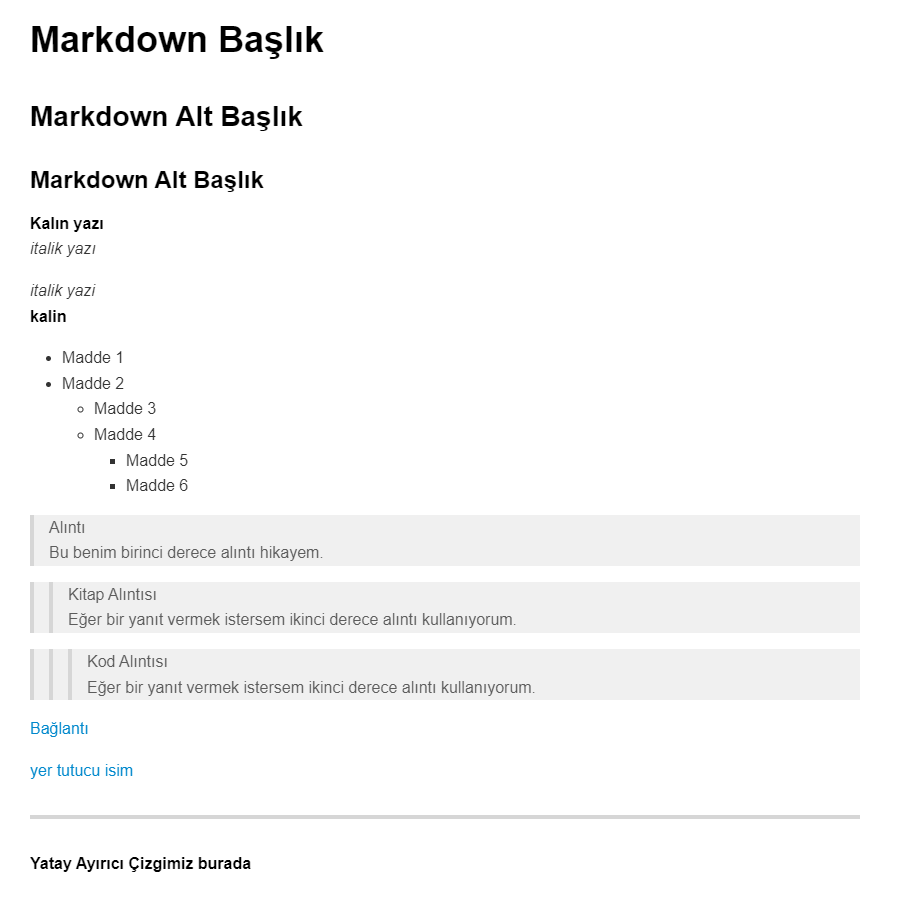
Bu işaretlemelerin nasıl görüntülendiğini de ikinci paylaştığım görselde inceleyebilirsiniz. Daha detaylı bilgiye ulaşmak isterseniz resmi sayfası olan https://www.markdownguide.org adresini inceleyebilir, daha fazla örneği deneyebilirsiniz.
Yeni yazımda görüşmek dileğiyle..
Kolay gelsin.
Son Yorumlar..