Bu yazımda Raspberry Pi cihazınızı klavye, fare ve ekran olmadan nasıl kolayca kontrol edebileceğinizi keşfediyor olacaksınız....


Herkese merhaba,
Bir önceki yazımda sizinle birlikte nem ve sıcaklık devresi hazırlayıp NodeMCU üzerinde bir sunucu açarak web ortamından değer takibi gerçekleştirmiştik. Öncelikle bu yazıyı incelemek isterseniz buradan ulaşabilirsiniz. Bugün hazırladığımız devreyi Blynk uygulamasına nasıl bağlayıp uygulama üzerinden kontrol edebileceğimizi öğreniyor olacağız. Bu çalışma için öncelikle devre şemasını, Blynk hesabı açıp devremiz için web arayüzü hazırlamayı ve Blynk uygulamamızın API kodlarını alıp en son kodlama aşamasını tamamlayarak kodu NodeMCU kartımıza yükleyeceğiz. Bu örnek için sadece iki led kullanarak tamamlayacağız. Siz tek LED ile bir devre de hazırlayabilirsiniz. Hazırsanız başlayalım.
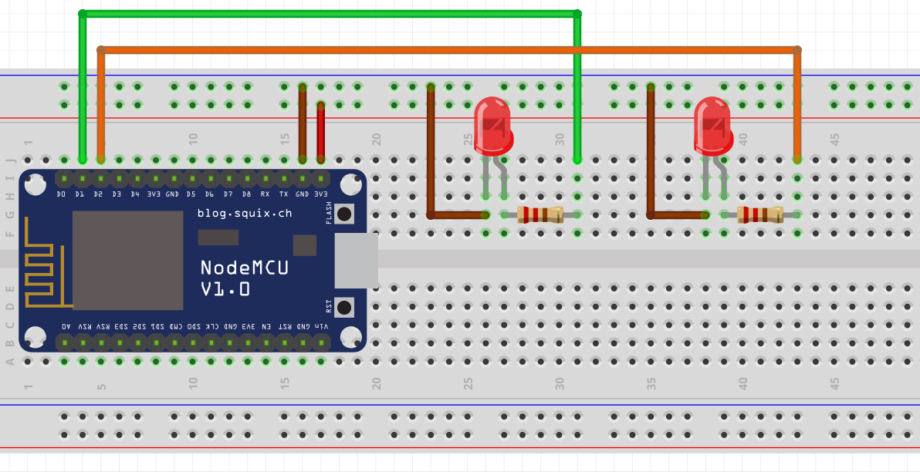
Malzemelerimizi tamamladıktan sonra hemen devre şemasını kurmaya başlayalım.

Breadboard üzerine kurduğumuz devremizde 1.LED’i D1’e, 2.LED’i D2 pinine bağlayalım. Burada sadece GND pinini bağlamanız yeterli olacaktır. Böylece devre şemamızın kurulumunu tamamlamış olduk.

“We make internet of things simple for you” – “Biz sizin için interneti basit yaparız” sloganıyla hizmet veren Blynk sitesi IoT cihazlar için uzaktan kontrol hizmeti veren bir web servisidir. İlk mobil uygulama üzerinden hizmet verirken daha sonra web servislerini de aktif ederek daha fonksiyonel bir araca dönüştü. Bugün bu servisin web arayüzünü kullanarak NodeMCU kartımızı yönetiyor olacağız.
Blynk uygulaması hesabınız varsa oturum açabilir yoksa şuradan ücretsiz kayıt olabilirsiniz. Kayıt işlemini gerçekleştirdikten sonra mail hesabınıza şifrenizi oluşturmanız için bir mail geliyor olacak. O mail ile birlikte şifrenizi oluşturup oturum açabilirsiniz.

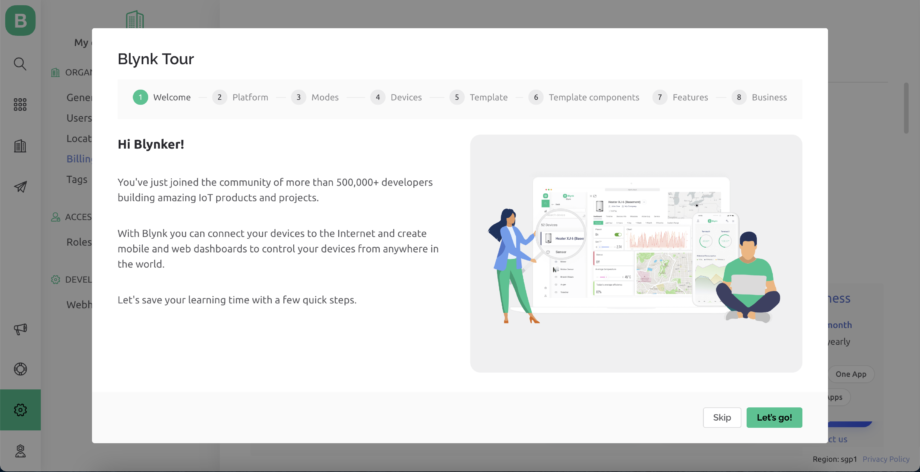
Oturum açtıktan sonra rehber bir sayfa sizi karşılayacaktır. Bu sayfa üzerinde Blynk uygulamasının neler yaptığını gözden geçirebilirsiniz.

Bu turda sizlere cihazların bağlantı noktaları hakkında temel bilgiler paylaşılıyor olacak.

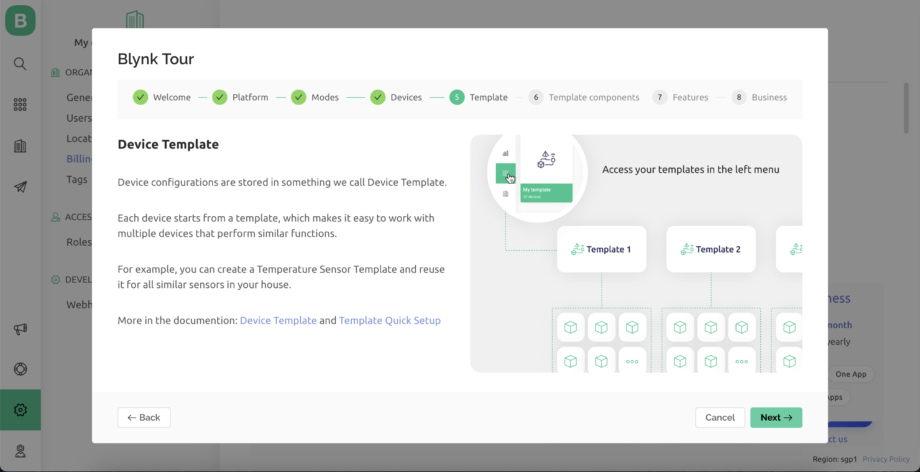
Blynk uygulamasında oluşturulan arayüz şablonları ve bunların nasıl kullanıldıkları hakkında kısa bilgiler verilecek.

Bu şablon çalışmalar ile neler yapılabileceğini özet bilgiyle görebileceksiniz. Dilerseniz Skip diyerek bu rehberi direk atlayabilirsiniz.

Yeni bir hesap ile çalışıyorsanız rehberin sonrasında size şablon oluşturabilmeniz için yeni bir pencere daha gelecektir. Bu Hızlı Başlangıç penceresinde artık çalışma yaptığımız bilgileri buraya girebiliriz. İlk aşamamız için hangi donanım birimi ile çalışacağımızı seçmeliyiz. Ben donanım kısmını ESP8266, bağlantı türünü WiFi olarak seçiyorum. Next diyelim.

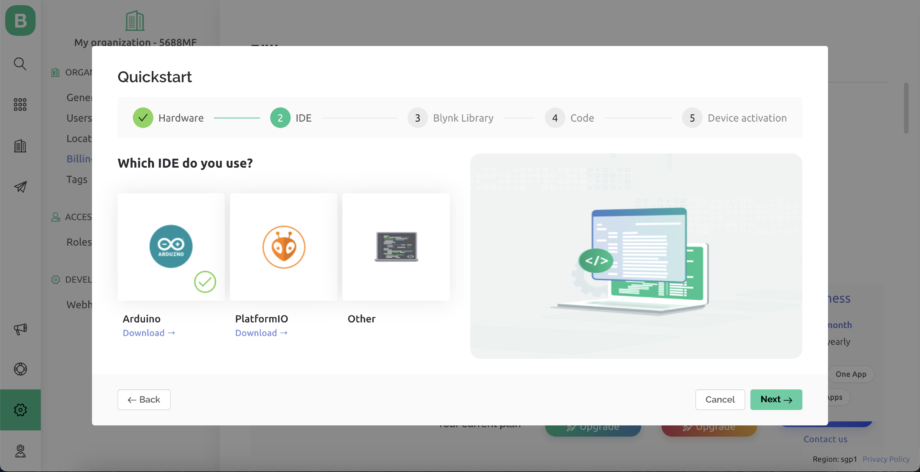
Bu aşamada hangi geliştirme arayüzünü kullanacağımızı soruyor. Arduino otomatik seçili geliyor. Eğer bilgisayarınızda Arduino IDE uygulaması yoksa buradaki linkten indirebilirsiniz. Next diyelim.

Üçüncü aşamada Blynk uygulamasını Arduino IDE kullanarak programlayabilmek için gerekli kütüphane dosyasını nereden indirebileceğimizi bize gösteriyor. Dilerseniz bu aşamada hemen Arduino kütüphanesini yükleyebiliriz.

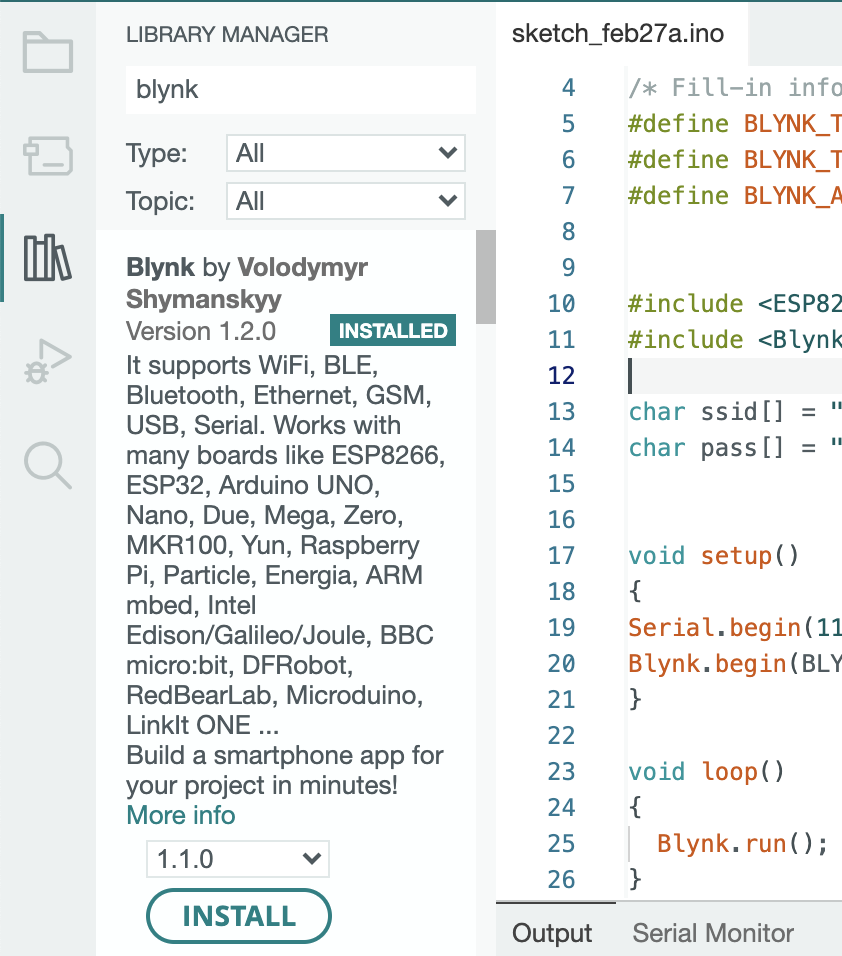
İster Arduino IDE’sinde menüden Araçlar > Kütüphane Yönetimi yolunu takip ederek isterseniz de Arduino IDE’sinin sol kısmında yer alan ve yukarıdaki görselde de belirgin siyah renkte görüleceği üzere hızlı geçiş sağlayabilirsiniz. Kütüphanede Blynk olarak arattığınızda Volodymyr Shymanskyy tarafından paylaşılmış kütüphaneyi indirebilirsiniz.

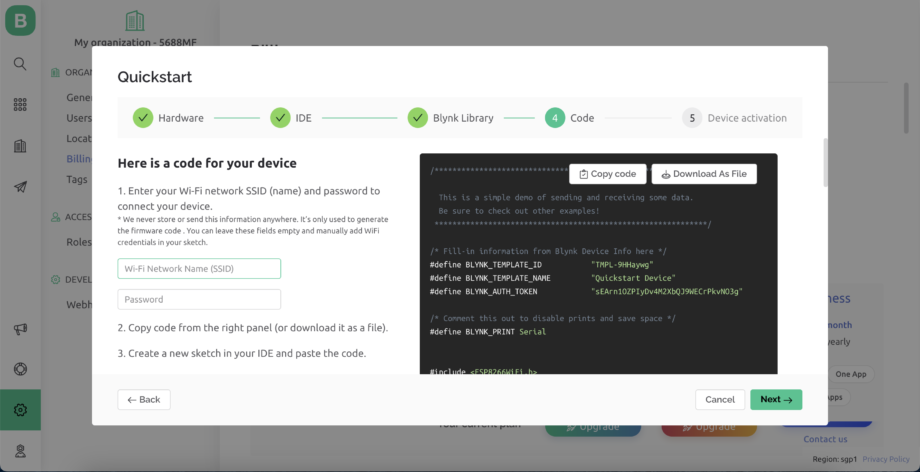
Dördüncü aşamada programınıza dahil edeceğiniz api komutları yer alıyor. Ekranın sol kısmında WiFi Ağı ve Parola bilgisi yer almaktadır. Bu bilgileri yazıp kodu kopyalayabilir veya WiFi bağlantı bilgisini programlama esnasında da yazabilirsiniz.
Burada yer alan komut cihaz ile uygulama arasındaki temel bağlantıyı sağlayan komutlardır. Şablon ID, Şablon İsmi, Auth_Token adında üç bilgi bulunmaktadır. Şablon dosyanızın ismi değiştiğinde bu komut satırını da güncellemeyi unutmayın.

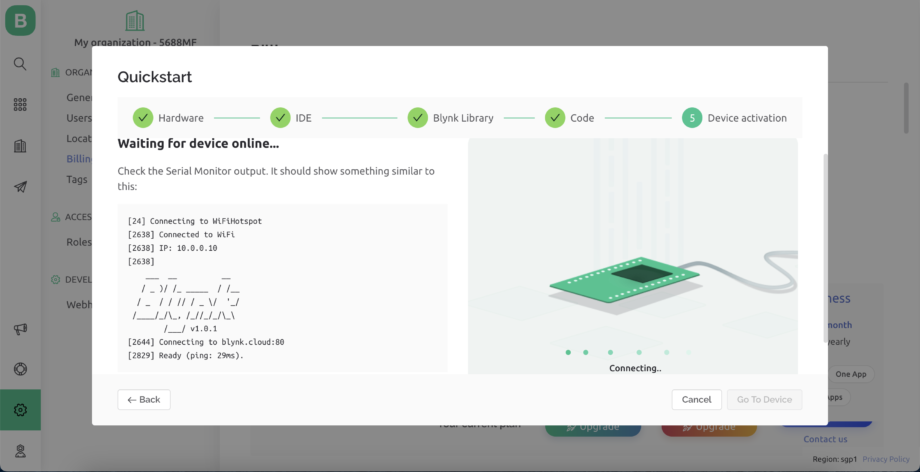
Beşinci ve son aşamada cihaza bağlanmayı deneyecektir. Pencerenin sol kısmında Blynk uygulamasına bağlanırken benzer görüntünün olacağını göstermektedir. Bu aşamaya kadar uygulamanın hızlı başlangıç ayarlarını tamamlamış olduk.

Hızlı başlangıç rehberini tamamladıktan sonra QuickStart Device şablonunuza tıkladığınızda karşınıza üstte görüldüğü üzere bir ekran gelecektir. Devremizi bu ekran üzerinden kontrol edeceğiz ama bu haliyle değil. Önce arayüzümüzü yeniden tasarlamamız gerekecektir. QuickStart Device – Offline yazan metnin yanındaki üç noktaya tıklayıp Edit Dashboard diyelim.

Bu kısım NodeMCU – ESP8266 devresini çalıştırdığımızda Blynk uygulamasıyla yöneteceğimiz paneli oluşturacağımız alan. Ücretsiz versiyon için arayüze ekleyebileceğimiz 30 adet araç bulunmaktadır. Göstergedeki var olan araçların üzerine tıkladığınızda onları silebilirsiniz. Ben onların tamamını siliyorum. İki tane Switch aracı alıp ekrana rastgele yerleştiriyorum.

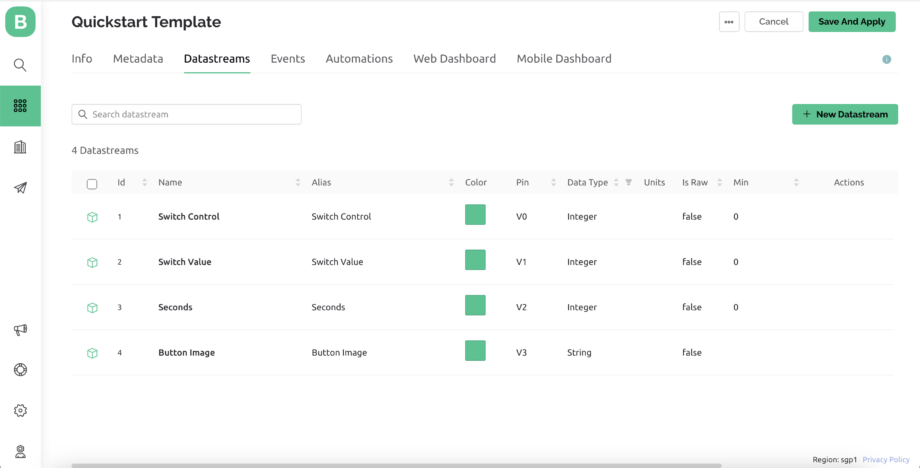
Bu anahtarların çalışabilmesi için veri akışına ihtiyaçları bulunmaktadır. Anahtarları düzenlemeye başlamadan önce bu veri akışını sağlayabilmemiz için pinlerimizi oluşturmamız gerekmektedir. Web Dashboard sekmesinden DataStream sekmesine geçiş yapalım. Burada önceden oluşturulmuş sanal portlar bulunmaktadır. Bu sanal portların da hepsini silelim. Üzerine geldiğinizde sağ kısımdaki Action sütunu altından silebilirsiniz.

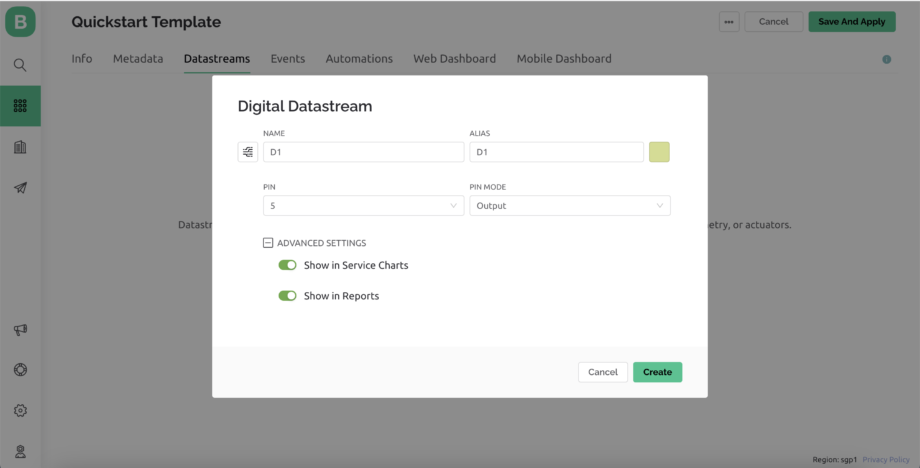
Daha sonra yeni bir veri akışı portu oluşturmak için New DataStream butonuna tıklayalım. Oluşturacağımız port Dijital Port olacaktır. Burada D1 ve D2 adında iki adet port oluşturacağız. D1 portunu 5.pin, D2 portunu 4.pin olarak ayarlayalım. Bunun sebebi NodeMCU üzerindeki pinlerin Arduino’da denk gelen karşılığını verdiğimizden dolayıdır.

Veri akış pinlerimizi oluşturduktan sonra Web Dashboard sekmesine yeniden geçiş yapabiliriz. Switch anahtarın üzerine gelip dişli simgesindeki butonuna tıklayıp ayarlarımızı tamamlayalım.

Switch anahtar ayarları penceresinde Title kısmından anahtara bir isim verebilirsiniz. Ben LED 1 – D1 diyerek hem ilgili devre elemanını hem de portunu orada belirttim. Hemen altındaki DataStream kısmında D1(5) pinini seçtim. Çünkü LED1’i D1 piniyle kontrol etmek istiyorum. Anahtar açık veya kapalı olduğunu ifade eden etiket bilgisini ekledim.Daha sonra Save diyerek birinci anahtarımı tamamladım. İkinci anahtar için de LED 2 – D2 diyerek DataStream kısmını D2(4) olarak seçtim. Bu işlemleri tamamladıktan sonra ekranın sağ üst kısmında yer alan Save and Apply butonuna basarak kaydedelim.
Evet web arayüzü tasarımını tamamladıktan sonra şimdi kod kısmını hazırlayalım.
Blynk uygulamasında yaptığımız proje isim değişikliklerinden sonra uygulama ve devre bağlantısı için Blynk uygulamamızın api komutlarını yazmamız gerekmektedir.

Web sayfası üzerinde açtığımız Blynk web arayüz sayfasına gelelim. Dashboard sekmesinde iki switch anahtarı görüyorsunuz. İki sağ sekmede yer alan Device Info’ya gelelim. Oradan güncel api bilgilerini alabilirsiniz. Aldığınız bu bilgileri Arduino IDE’de Device info yorumu altına ekleyelim. Serial.begin(9600) yerine 115200 olarak değiştirelim. NodeMCU’nun hangi ağa bağlanacağını gösteren WiFi ağ bilgilerini yazmayı da unutmayalım.
Bu durumda tüm aşamaları tamamlamış bulunuyoruz. Artık test etme vakti! Şimdi NodeMCU kartınızı bilgisayara bağlayıp kodu yüklemeliyiz. Yükleme işleminde kart olarak NodeMCU 1.0 seçebilirsiniz.

Hazıladığımız kodu NodeMCU’ya başarılı bir şekilde gönderdikten sonra üzerindeki RST tuşuna bir kez basarak kartı yeniden başlatalım.

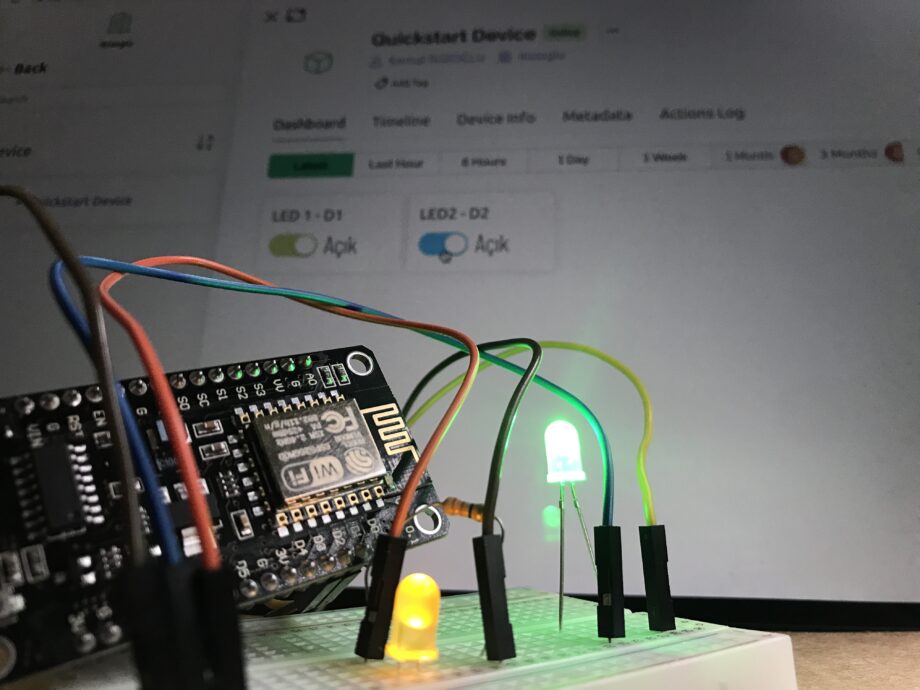
Birkaç saniye sonra Blynk web arayüzüne geçiş yapıp sayfamızı yenileyelim. Tüm aşamalar doğru olduğunu kabul edersek Quickstart Device proje isminin yanındaki Offline > Online olarak değişecektir. Burada LED1’i açtığınızda devrenizdeki ilgili LED yanmaya başlayacaktır. LED’i kapattığınızda 1 sn içerisinde devredeki LED de sönüyor olacaktır. Aynı şekilde diğer LED’i denediğinizde aynı sonucu alacaksınız.
İşte bu kadar!
NodeMCU’da oluşturduğumuz sunucu yerel olarak kalırken bu sunucu küresel olarak cihazlarınızı kontrol etmenize yardımcı olacaktır. Blynk uygulaması üzerinden LED devrelerini kontrol edebildiğimiz uygulamamızı tamamlamış olduk. Burada temel bağlantıyı göstermek adına iki LED kullanarak devreyi tasarladık. Bağlantıyı kurduktan sonra LED’lerin sayısını ve türünü değiştirebilir kendi arayüzünüzü hazırlayabilirsiniz.
Bir sonraki yazımda görüşmek dileğiyle..
Son Yorumlar..